Добавление фигурного текста
Объекты WordArt - это текстовые объекты с применением специального форматирования. Вы можете выбирать среди 30 основных вариантов форматирования и затем вносить дальнейшие изменения из панели инструментов WordArt. Эта панель инструментов открывается автоматически при вставке объекта WordArt. Она содержит следующие кнопки:

Щелкните на кнопке Добавить объект WordArt (Insert WordArt), чтобы открыть диалоговое окно Коллекция WordArt (WordArt Gallery) и создать новый объект WordArt.Щелкните на кнопке Изменить текст (Edit Text), чтобы открыть диалоговое окно Изменение текста WordArt (Edit WordArt Text), где вы можете изменять текст, шрифт, размер шрифта и форматирование шрифта объекта WordArt.Вы можете выбрать один из 30 основных типов форматирования в окне Коллекция WordArt (WordArt Gallery).Для изменения цветов и линий, размеров, компоновки и альтернативного веб- текста вашего объекта WordArt используйте диалоговое окно Формат объекта WordArt (Format WordArt).Щелкните на кнопке Форма WordArt (Edit Shape), чтобы иметь возможность выбора среди 40 основных форм, кривых и углов, на основе которых строится объект WordArt.Щелкните на кнопке Выровнять буквы по высоте (WordArt Same Letter Heights), чтобы прописные и строчные буквы имели одинаковую высоту.Щелкните на кнопке Вертикальный текст WordArt (WordArt Vertical Text), чтобы изменить принятое по умолчанию выравнивание по горизонтали на выравнивание по вертикали.Используйте кнопку Выравнивание (WordArt Alignment), чтобы указать выравнивание текста WordArt по левому краю, по центру или по правому краю в пределах доступного пространства либо выровнять его по словам или растянуть для заполнения пространства.Используйте кнопку Межзнаковый интервал (WordArt Character Spacing), чтобы управлять кернингом между буквами.
Если вы уже использовали WordArt для создания фигурного текста заголовков в документах Word, то, видимо, знаете, насколько просто работать с этим средством для создания эффектов, которые очень трудно, если вообще возможно, повторять с помощью обычного форматирования. В ситуациях, когда обычное форматирование не дает требуемого эффекта, вы можете использовать WordArt в программе FrontPage для создания заголовков веб-страниц.
В этом упражнении вы создадите с помощью текста WordArt заголовок учебной страницы.
Для этого упражнения не требуется никакой рабочей папки.
Выполните следующие шаги.
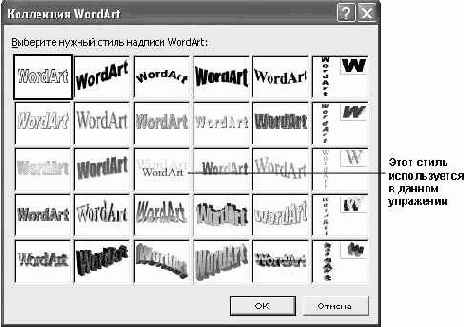
- В стандартной панели инструментов щелкните на кнопке Создание новой обычной страницы (Create a new normal page), чтобы создать новую страницу. Новая страница откроется в окне просмотра и редактирования страниц, причем точка ввода будет помещена вверху страницы. В меню Вставка (Insert) укажите пункт Рисунок (Picture) и затем выберите пункт WordArt. Выберите подходящий для вас стиль в диалоговом окне Коллекция WordArt (Word Art Gallery), показанном на следующем рисунке.

Щелкните на кнопке OK, чтобы появилось диалоговое окно Изменение текста WordArt (Edit WordArt Text). В поле Текст (Text) введите Насекомоядные растения. В раскрывающемся списке Шрифт (Font) выберите Verdana. В раскрывающемся списке Размер (Size) выберите значение 24. Щелкните на кнопке Полужирный (Bold). Щелкните на кнопке OK, чтобы закрыть это диалоговое окно и применить ваши настройки. FrontPage создаст заголовок страницы в соответствии с вашими данными, поместит его на веб-странице в точке ввода и выведет на экран панель инструментов WordArt. Щелкните на кнопке Закрыть (Close) панели инструментов WordArt, чтобы закрыть эту панель инструментов. Щелкните правой кнопкой на объекте WordArt и выберите в контекстном меню пункт Абзац (Paragraph), чтобы на экране появилось диалоговое окно параметров абзаца. В раскрывающемся списке Выравнивание (Alignment) выберите вариант По центру (Center), затем щелкните на кнопке OK, чтобы закрыть это диалоговое окно и получить на экране следующий результат.

увеличить изображение
Закройте файл этой страницы без сохранения изменений. Если вы не переходите к следующей лекции, закройте программу FrontPage.
Добавление линии, фигуры или рисунка
Когда наступает время добавления к вашим страницам графических элементов, вы не обязаны использовать только такие элементы, как графические клипы, изображения и фотографии. Вы можете также создавать страницы с линиями, квадратами, окружностями и другими фигурами, а если у вас есть художественные способности, то вы можете даже создавать целые рисунки, используя средства FrontPage. Для изображений профессионального качества вам следует использовать какую-либо отдельную программу работы с графикой, но для создания простого иллюстративного материала вы можете использовать FrontPage.

Команды, используемые для работы с большинством изображений, представлены в виде кнопок в панели инструментов Рисование (Drawing) и панели инструментов Холст (Drawing Canvas). Обе эти панели инструментов можно открывать в любой момент, щелкнув правой кнопкой на любой панели инструментов и затем щелкнув на их именах в контекстном меню панелей инструментов. Панель рисования открывается автоматически, когда у вас выделяется рисунок Office для редактирования. Она содержит следующие кнопки:

Используйте команды меню Действия (Draw), чтобы управлять группированием, позиционированием и перемещением объектов.Щелкните на кнопке Автофигуры (AutoShapes), чтобы вывести на экран меню из более чем 130 фигур, начиная с простых геометрических форм и стрелок и заканчивая полностью сформированными указателями погоды. Сюда же входят изображения блок-схемы, баннер и символы выноски. Вы можете извлекать меню Автофигуры (AutoShapes) из панели рисовани с помощью перетаскивания, чтобы оно действовало как отдельная плавающая панель инструментов.Используйте кнопки Линия (Line), Стрелка (Arrow), Прямоугольник (Rectangle) и Овал (Oval), чтобы рисовать эти простые фигуры при любом размере путем щелчка и последующего протягивания на странице.Щелкните на кнопке Надпись (Text Box) для вставки текстовых блоков внутри изображений.Используйте кнопки Добавить объект WordArt (Insert WordArt), Добавить картинку (Insert Clip Art) и Добавить рисунок из файла (Insert Picture From File) для вставки новых графических элементов.Используйте кнопки Цвет заливки (Fill Color), Цвет линии (Line Color) и Цвет текста (Font Color) для управления цветами соответствующих элементов.Используйте кнопки Тип линии (Line Style), Тип штриха (Dash Style) и Вид стрелки (Arrow Style) для форматирования толщины, цвета и концевых элементов таких линий.Кнопка Стиль тени (Shadow Style) используется для применения теней к графическим элементам и модифицирования свойств теней.Используйте кнопку Объем (3-D Style), чтобы придать графическим элементам трехмерный вид.
Вы можете группировка несколько рисунков вместе, чтобы их можно было обрабатывать как один объект. Таким способом можно создать один рисунок из нескольких фигур и затем выполнять копирование и вставку этого рисунка, а также его сжатие или увеличение. Если вам нужно снова работать с элементами этого рисунка по отдельности, вы можете разгруппировать их в любой момент.
"Рамка", в которой создаются рисунки Office при работе с FrontPage, называется "полотном" для рисунка. Вы можете сделать так, чтобы холст рисунка действовал как реальная рамка, путем его форматирования с видимыми границами и цветами фона; но его основное назначение - это содержать все элементы рисунка, который вы создаете, чтобы соответствующий HTML-код для этого рисунка можно было выделять и обрабатывать как один блок. Форматирование холстов рисунков также определяет способ, посредством которого текст обтекает вокруг рисунка, и позицию рисунка относительно других объектов страницы.
Панель инструментов Полотно (Drawing Canvas) появляется при вставке нового рисунка.

Она содержит следующие кнопки:
Щелкните на кнопке Подобрать размер(Fit Drawing to Contents), чтобы увеличить или уменьшить холст до размеров рисунка, который он содержит.Щелкните на кнопке Увеличить (Expand Drawing), чтобы увеличить рисунок до текущего размера холста.Щелкните на кнопке Изменение масштаба рисунка (Scale Drawing), чтобы увеличить рисунок до текущего размера холста, но поддерживая при этом исходное отношение высоты к ширине.
В этом упражнении вы нарисуете сначала горизонтальную линейку, затем осуществите создание и вставку рисунка, содержащего готовые фигуры, и, наконец, выполните вставку фигуры непосредственно на веб-странице.
Для этого упражнения не требуется никакой рабочей папки.
Выполните следующие шаги.
- В стандартной панели инструментов щелкните на кнопке Создание новой обычной страницы (Create a new normal page)


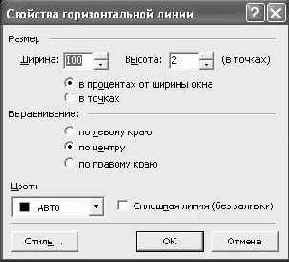
В диалоговом окне Свойства горизонтальной линии (Horizontal Line Properties) выполните следующее: Задайте в поле Ширина (Width) значение 80 и выберите вариант В процентах от ширины окна (Percent of window). Задайте в поле Высота (Height) значение 3 пиксела.
- В раскрывающемся списке Цвет (Color) выберите зеленый цвет. Щелкните на кнопке OK, чтобы закрыть диалоговое окно и применить свои изменения. Совет. Перемещайте курсор мыши поверх цветов в раскрывающемся списке цветов, чтобы увидеть название каждого цвета, отображаемое как всплывающая подсказка. Страница будет выглядеть следующим образом.

увеличить изображение
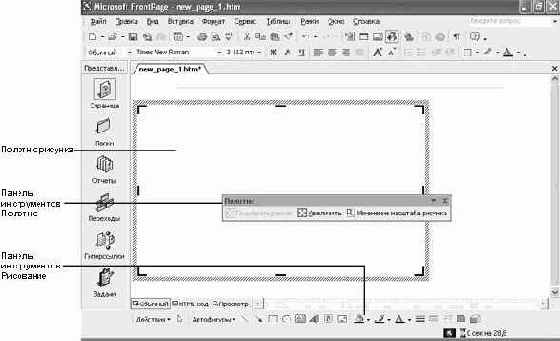
Теперь нажмите клавиши (Ctrl)+(End), чтобы переместить точку ввода в конец страницы. В меню Вставка (Insert) укажите пункт Рисунок (Picture) и затем выберите пункт Создать рисунок (New Drawing). FrontPage выведет на экран пустой холст, панель инструментов Полотно (Drawing Canvas) и панель инструментов Рисование (Drawing) как показано ниже.

увеличить изображение
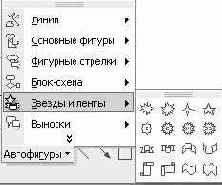
Совет. Вы можете перетаскивать панели инструментов в сторону во время своей работы. В панели инструментов рисование щелкните на кнопке Автофигуры (AutoShapes), чтобы увидеть меню имеющихся фигур. Совет. Раскрывающееся меню с маркерами на нем (горизонтальными линиями в затененной полосе) можно перетаскивать в рабочую область, и оно "плавает" в этой области (как панель инструментов), пока вы не щелкнете на кнопке Закрыть (Close) соответствующей панели инструментов. Вы можете также перетаскивать это меню на панель инструментов или закреплять его на левом, правом или нижнем крае окна. Укажите пункт Звезды и ленты (Stars and Banners) и затем щелкните на символе Пятно 2 (Explosion 2), как показано ниже.

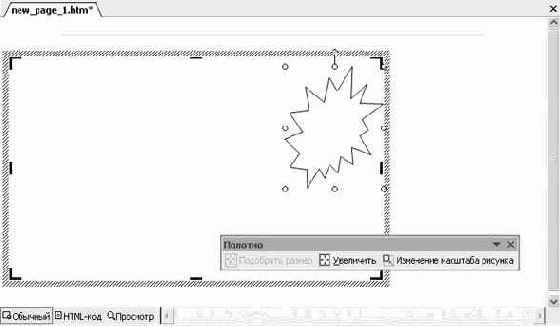
Совет. Поместите курсор мыши поверх символа, чтобы увидеть название символа, отображаемое как всплывающая подсказка. Протяните курсор мыши с верхнего правого угла холста, чтобы создать небольшую фигуру в форме "взрыва", как это показано ниже.

увеличить изображение
Эта фигура станет головкой цветка. Используйте в меню автофигур команду Блок-схема (Flow-chart) фигуры Знак завершения (Terminator) и Решение (Decision), чтобы использовать их в качестве стебля и листьев цветка, как это показано ниже.

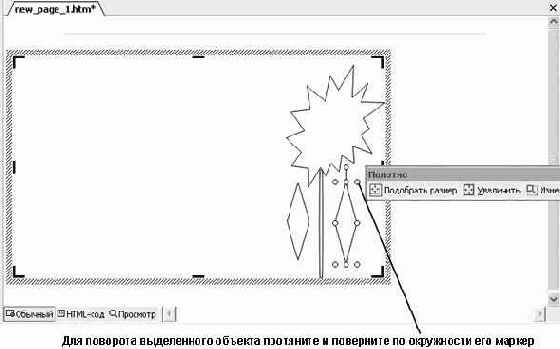
увеличить изображение
Для поворота выделенного объекта протяните и поверните по окружности его маркер
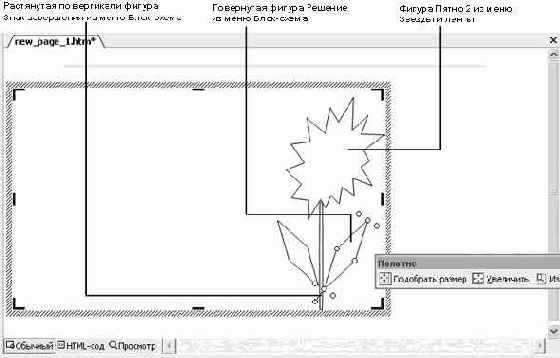
- Для поворота листьев на подходящие углы щелкайте на каждом из них и поворачивайте его маркер вращения (зеленая точка) для перемещения в указанную ниже позицию.

увеличить изображение
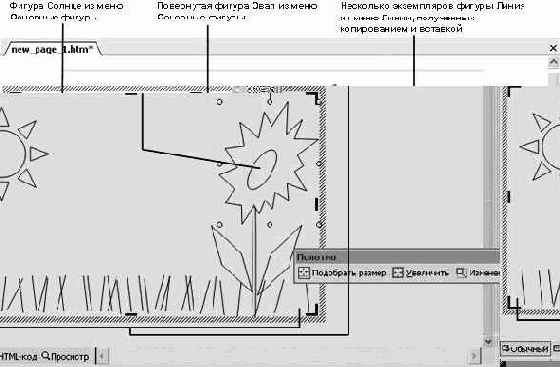
Щелкните правой кнопкой на изображении взрыва (головки цветка), в контекстном меню укажите на пункт Порядок (Order) и затем выберите пункт На передний план (Bring to Front). Головка цветка теперь окажется поверх стебля. В зависимости от степени перекрытия стебля и головки цветка это переупорядочивание может оказаться незаметным для глаза. Используйте подходящие фигуры, чтобы создать обстановку сада, как это показано ниже.

увеличить изображение
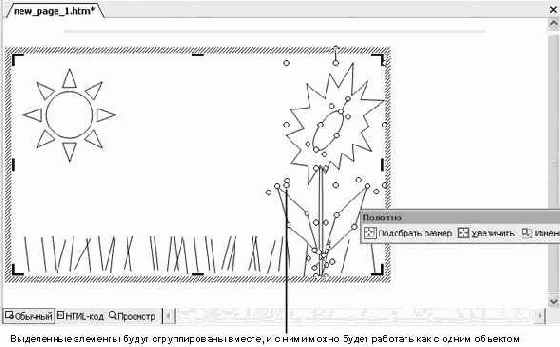
Щелкните на головке цветка, чтобы выделить ее, и, удерживая клавишу (Shift), щелкните на каждом элементе цветка, чтобы выделить эти элементы, как это показано ниже.

увеличить изображение
Щелкните правой кнопкой на выделенных элементах и в контекстном меню укажите пункт Группировка (Grouping), затем выберите пункт Группировать (Group). Элементы цветка будут сгруппированы в один элемент, чтобы вы могли работать с цветком как с одним объектом. Используя кнопки стандартной панели инструментов Копировать (Copy)



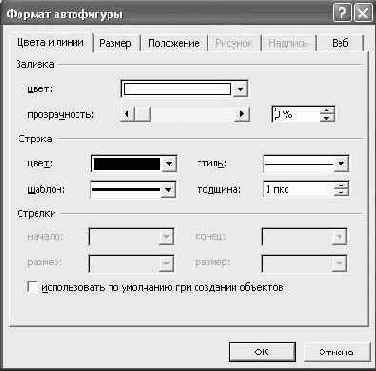
В диалоговом окне Формат автофигуры (Format AutoShape) выполните следующее: Во вкладке Цвета и линии (Colors and Lines) задайте в меню Цвет (Color) секции Заливка (Fill) желтый цвет.Во вкладке Layout (Положение) в секции Обтекание (Wrapping style) выберите вариант Нет (None) и в секции Положение (Positioning style) выберите вариант Абсолютное (Absolute).Щелкните на кнопке OK, чтобы закрыть диалоговое окно и применить заданные настройки.
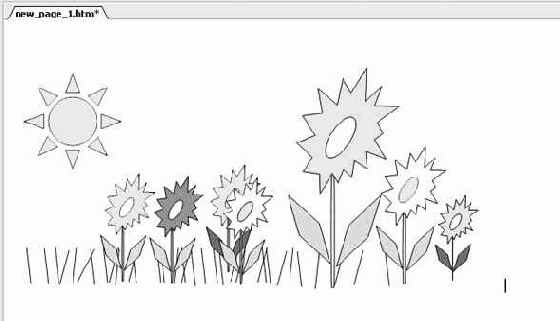
Окрасьте цветки, используя ваши любимые цвета, чтобы создать впечатление привлекательного сада, как это показано ниже.

увеличить изображение
По окончании закройте панель инструментов рисования. Щелкните на кнопке Закрыть (Close) этой страницы, чтобы закрыть текущий файл; если хотите, сохраните эту работу, когда получите запрос сохранения.
О веб-компонентах
FrontPage 2002 содержит много интересных готовых веб-компонентов, которые можно помещать на веб- странице, чтобы придать вашему сайту дополнительное впечатление, прилагая при этом очень небольшие усилия.
Веб-компоненты FrontPage - это декоративные, информативные и просто полезные элементы, которые являются наиболее привлекательными сторонами этой программы. Веб-компоненты позволяют любому дизайнеру, освоившему FrontPage, создавать программированный на хорошем уровне полнофункциональный сайт без необходимости обращения к фактическому программированию.
В этом упражнении вы создадите коллекцию фотографий на подготовленном сайте с помощью веб-компонента Коллекция фотографий (Photo Gallery). Фотографии, используемые в этом упражнении, получены из базы данных о насекомоядных растениях по адресу www2.labs.agilent.com/bot/cp_home/ и используются с разрешения владельца этой базы данных.
GardenCo
Для этого упражнения используется рабочая папка Office XP SBS\FrontPage\Chap20\PhotoGallery. В дополнение к сайту GardenCo вы создадите гиперссылку на 12 фотографий растений, которые находятся в этой рабочей папке. Поскольку для работы веб-компонента Коллекция фотографий (Photo Gallery) требуется, чтобы он был сохранен как составная часть сайта, созданного с помощью FrontPage, вам нужно завершить это упражнение в структуре учебного сайта.
Выполните следующие шаги.
- В меню Файл (File) выберите пункт Открыть веб-узел (Open Web). Перейдите в рабочую папку, щелкните на GardenCo и затем щелкните на кнопке Открыть (Open), чтобы открыть данный сайт. В стандартной панели инструментов щелкните на кнопке Создание новой обычной страницы (Create a new normal page)


увеличить изображение
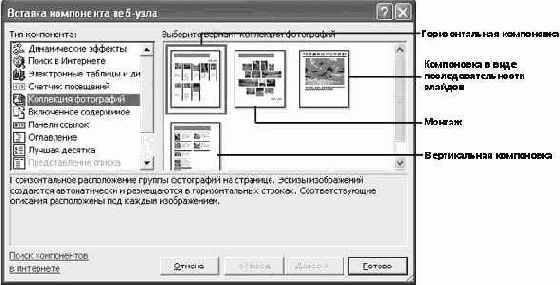
В окне Выберите вариант коллекции фотографий (Choose a Photo Gallery Option) щелкните на каждом из четырех вариантов и прочитайте описания, которые будут появляться в нижней панели. Выберите вариант Коллаж (Montage Layout) и щелкните на кнопке Готово (Finish).
Появится диалоговое окно Свойства коллекции фотографий (Photo Gallery Properties), чтобы вы могли добавлять фотографии в эту коллекцию. Щелкните на кнопке Добавить (Add) и затем выберите вариант Рисунки из файлов (Pictures from Files). Перейдите в папку Office XP SBS\FrontPage\Chap20\PhotoGallery, где вы найдете 12 фотографий насекомоядных растений. Выделите сразу все файлы: щелкните на первом файле и, удерживая клавишу (Shift), щелкните на последнем файле. Затем щелкните на кнопке Открыть (Open).
FrontPage импортирует все изображения в коллекцию фотографий и отобразит их в диалоговом окне свойств коллекции фотографий.
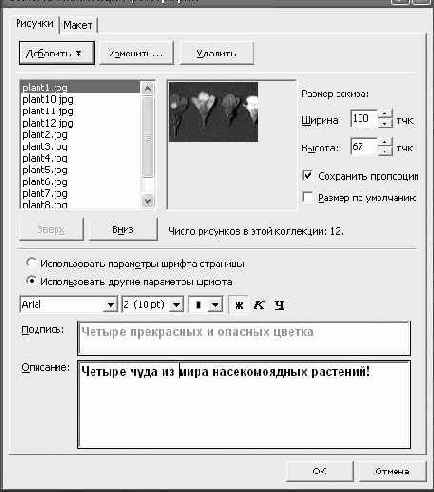
Выберите в списке файлов plant1.jpg. В поле Подпись (Caption) введите Четыре прекрасных и опасных цветка. В поле Описание (Description) введите Четыре чуда из мира насекомоядных растений! Выберите вариант Использовать другие параметры шрифта (Override and use custom font formatting). Выделите текст в поле Подпись (Caption). В раскрывающемся списке Шрифт (Font) щелкните на строке Arial. В раскрывающемся списке Размер шрифта (Font Size) выберите вариант 2 (10 pt). В раскрывающемся списке Цвет шрифта (Font Color) выберите пурпурный. Щелкните на кнопке Полужирный (Bold)


Щелкните на кнопке OK, чтобы закрыть диалоговое окно свойств коллекции фотографий и создать коллекцию. В стандартной панели инструментов щелкните на кнопке Просмотр в обозревателе (Preview in browser) для просмотра этого файла в вашем браузере при заданном по умолчанию размере окна. Если появится запрос сохранения, сохраните файл этой страницы под именем Gallery.htm, а встроенные изображения - под их именами по умолчанию.
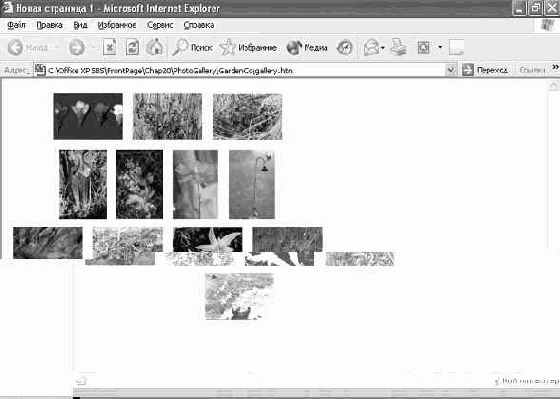
Ваша фотоколлекция будет выглядеть так, как показано ниже.

увеличить изображение
Производит прекрасное впечатление для работы, выполненной за несколько минут! Закройте браузер, чтобы вернуться в программу FrontPage. Щелкните на кнопке Закрыть (Close) этой страницы, чтобы закрыть ее файл; если хотите, сохраните эту работу, когда получите запрос сохранения. В меню Файл (File) выберите пункт Закрыть веб-узел (Close Web), чтобы закрыть данный сайт. Совет. Если в дальнейшем вы решите изменить тип компоновки вашей коллекции, щелкните правой кнопкой на веб-компоненте Коллекция фотографий (Photo Gallery) в режиме просмотра страниц в обозревателе и в контекстном меню выберите пункт Свойства фотоколлекции (Photo Gallery Properties), чтобы появилось диалоговое окно свойств фотоколлекции.Во вкладке Макет (Layout) выберите другой вариант компоновки и щелкните на кнопке OK, чтобы переформатировать свою фотоколлекцию.
Создание коллекции фотографий
Такие компании, как "Все для сада", часто включают в свои сайты коллекции фотографий. Иногда это продукты, иногда - офисы или другие здания компании, а иногда - сотрудники, работающие с веб-посетителями. Чтобы создать коллекцию вручную, вам нужно просто добавлять изображения на странице, форматировать их как миниатюры и организовывать в нужном вам порядке.
